Software development is complex. We might think we know upfront what the final product will look like. The graphic designers put hard work providing the mock-ups and even a prototype on Sketch or Adobe AD. Maybe you hired developers telling them that you wanted pixel-perfect development. The story map is precisely defined. Everything is ready for a few development cycles. What could go wrong?
Remember that in any project, and with any new product, there are the things that you know, the ones that you know you don’t know and the ones that you don’t know that you don’t know. So you have to be prepared to re-negotiate the scope at any time. What tools do you have to do so efficiently? Impact Mapping is a great one.
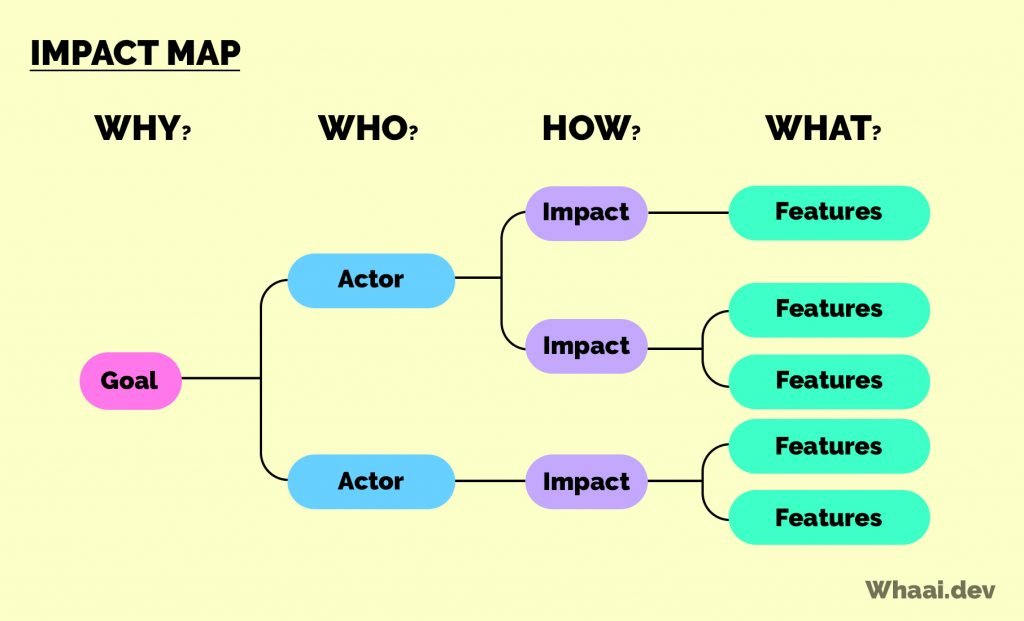
Impact Mapping Structure
Impact mapping is one of the tools that I use the most. It helps provide focus on the goal we want to reach. It’s fast, visual, and collaborative, and it sets the purpose of what we do, the “Why.”
At the end of this workshop, you will end up with a mind map and a clear vision of your product.
First, this technique shouldn’t be done by one person only. Try to gather a team of at least four people (but less than eight), representing stakeholders, designers, developers, business analysts, salespeople, and, ideally, clients or users. The Impact Map is then a visual hierarchy of the responses to the following questions:
- WHY do we do this?
- WHO can produce the desired effect? WHO will be impacted by it?
- HOW will the actors help achieve the goal? HOW will they be impacted?
- WHAT can we do to support the required impacts?
Most people will jump to the last question because they have a clear idea of what the product should look like and how to achieve the goal. But to be utterly sure that all the features are useful, and to help prioritize the backlog, you need to go step by step.
In the end, you will get a mind map with the following levels:
WHY -> WHO -> HOW -> WHAT.

Impact mapping walkthrough
After practicing many Impact Mapping sessions, I came up with a recipe. I used parts of other workshops to help the team answer each question, in the right order.
- Set the goal—the WHY.
- Impact matrix
- Persona Workshop
- Future Backwards workshop
- Ideation playground.
Set the goal
That’s the easy part. Why are you doing your product? Is it to make a better world? Good, but that’s a little bit too vague. Is it for the company to be more profitable? Okay, there is nothing wrong with that, but be more specific. Try to find a SMART goal: Specific, Measurable, Attainable, Relevant, Time-based.
Impact Matrix
Ask every participant to list all the relevant actors that could have an impact or that could be impacted by your product. They could be a user, an admin, a secretary, a salesperson, a technician, the CEO. Don’t be shy and list all the actors as they come to your mind even if you’re not sure they matter. Ask everyone to write them down on sticky notes. One note per persona. If you’re building a new product, try not to have “User” as a persona, or “mobile app user,” because that would imply that you know what the product will be. Maybe you will end up realizing that you don’t need a mobile app or a website. But don’t too specific on each persona. It’s not an actual Persona Workshop, where you would list all segments of customers.
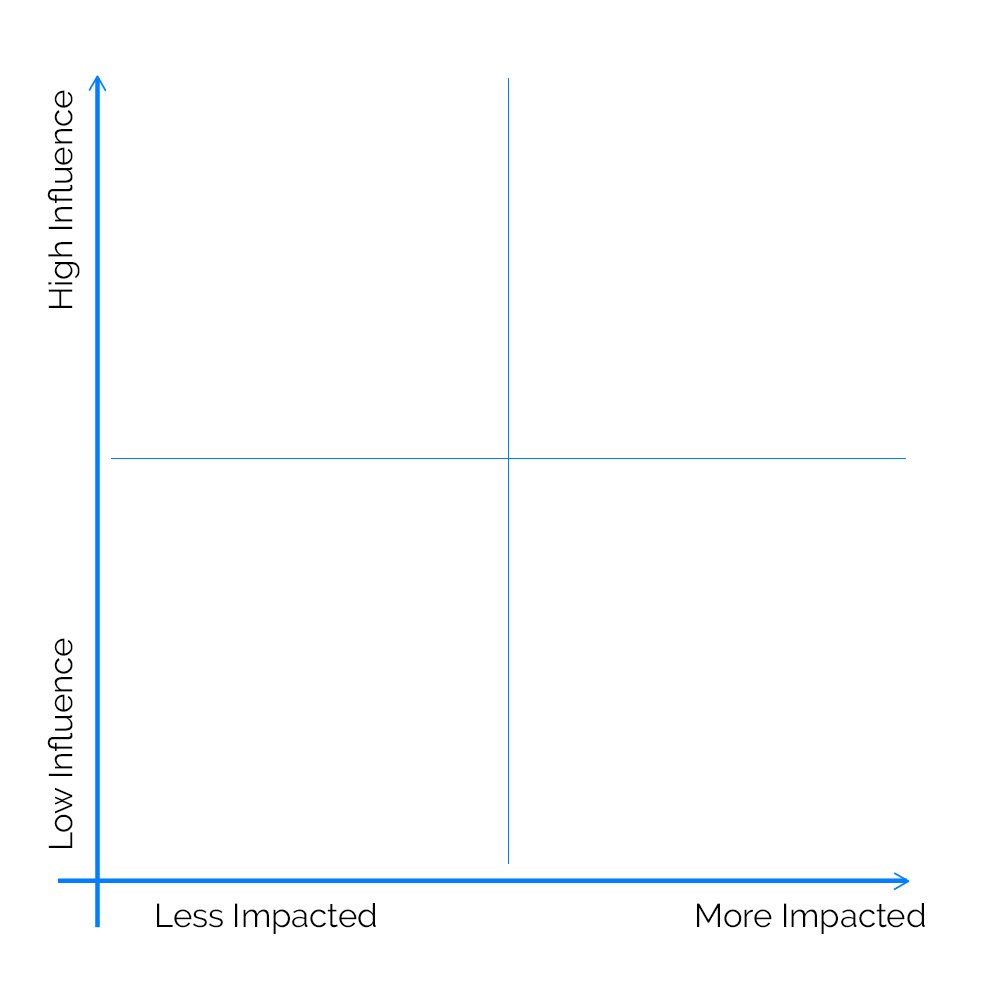
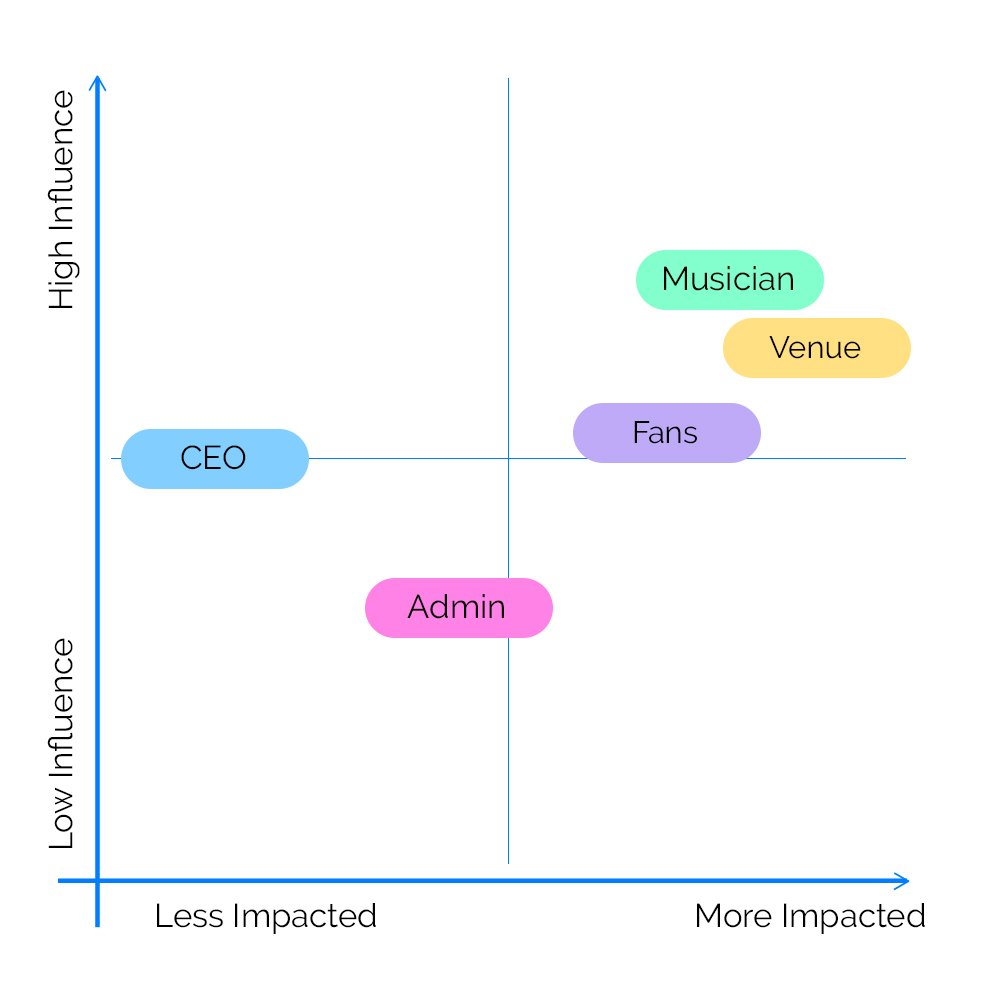
On a whiteboard, draw a chart like the picture below: The Impact Matrix (or sometimes called Stakeholder Analysis Matrix)

Gather all the sticky notes, take off the duplicates, and stick them on the board. Ask everyone to participate and discuss the impact and influence of each actor. For example, a customer is very impacted but also influences what the product will be because we want to please him or her. The CEO affects the product, but won’t be very impacted.
When you have placed all the sticky notes on the board, pick three or four of them in the top right corner (+influence, +impacted), and discard the least relevant ones.

Personas
I’m sure you all know about the Persona Workshop. Now that we defined the most important actors, we’re going to answer a few questions about them. No need to go through the whole workshop here, with all the pieces of information about each actor. Even if, of course, that would be very useful for the designers in the future.
For each actor, give them a name, age, and gender (or no gender). It’s just that it’s easier to picture them. Then draw a canvas on a piece of paper for each one. It has three areas:
- Behaviors
- Problems
- Expectations
And you’re done with the persona workshop!
You can start drawing the impact map. It looks like a mind map. Start with the goal as the root and place the actors as the first nodes. Usually, we draw it horizontally, but you can make a circle if you wish.
Future Backwards workshop
Now that you have gathered enough information about the actors (The WHO) let’s address the HOW.
The Future Backwards method was created to aid in widening the range of perspectives a group of people can take on understanding their past and the possibilities of their future.
http://cognitive-edge.com/methods/the-future-backwards/
It sounds a bit complicated. Don’t worry; we’re just going to keep the essence of it. Let’s simplify this step by asking yourself the following: imagine that you meet each actor in the street six months after the first release of your product. And the person tells you: “Hey! I’m so happy with your product! It’s great because I can do this and that…” Just finish the sentence, and write each positive impact your product had (you’re in the future) on the actor in the mind map. To help you, you already have their expectations from the Personas workshop. But instead of writing, “I want that,” phrase something like “I can do that.”
Easy, right? Now the fun part!
Ideation playground
Now, ask everyone to write down their ideas of features, with the only constraint that they should be connected to a “HOW.”
If they can’t link their solution, it means that either it is not essential, or you forgot a vital impact. Just discuss it with the group.
With your mind map done, it will be much easier to prioritize each feature and build the Story Map of your MVP and any future release because you will know WHY you need each functionality.
This workshop can be done with sticky notes and board or can using online tools such as stormboard.com.
Ready to start your Impact Mapping session? We can help you!
Just send us an email and we will be happy to assist you. And when you are ready, we can develop your mobile app MVP in 4 to 8 weeks at a fixed price, with a specified launch date.
